Overview
This article in an advanced guide to hexo your blog, you need to prepare the following knowledges:
- Front-end: You must has certain knowledge of Web tech such as javascript, css, html and node.js template.
- Layout: The hexo layout is the
viewof site, it’s usually using a template to render. - Variables: The hexo variables, such as site.posts, config, page.
- Helpers: The hexo helpers are used in templates to help you insert snippets quickly.

If you has been prepared, I think it’s no difficulty for you to make your blog a little change to others.
Index snippets:
<div class="article-list">
{%- for post in page.posts %}
<!-- output blog to html article tag -->
<article class="article post" itemscope itemtype="http://schema.org/Article">
<!-- article header: output title and date -->
<header class="article-header">
<h1>
<a href="{{ url_for_lang(post.path) }}" class="article-title" itemprop="name">{{ post.title }}</a>
</h1>
<a href="{{ url_for_lang(post.path) }}" class="article-date">{{ time_tag(post.date) }}</a>
</header>
<!-- output body: blog excerpt content -->
<section class="article-content" itemprop="articleBody">
{% if post.excerpt %}
{{ post.excerpt }}
{% endif %}
</section>
<footer class="post-item-footer">
<!-- output blog categories and tags -->
{{ post_cates(post) }}
{{ post_tags(post) }}
</footer>
</article>
<hr>
{% endfor %}
</div>
Index output

Theme
If you used theme published on https://hexo.io, please see the doc/guide of the theme.
But, sometimes, you want to make some change. You may edit the theme and make a little change. I think it’s no difficulty for you.
However, the theme may not meet you. I had want to find one theme to set up the site for my github project once, unfortunately, I found none that help me to build site quickly. So, I decided to create my own theme. And the guide based on Nova.
The first thing is to design.
Design
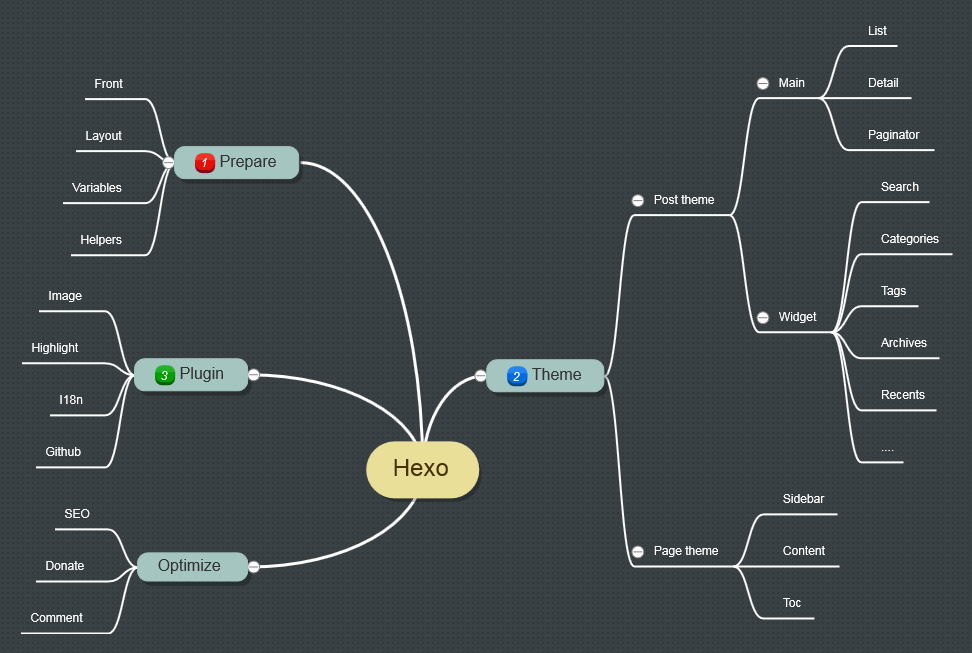
The content is divided to three modules
- Blog article
It’s a little different from other theme, include index, tags, categories, pagination basic function.
It’s two-columns layout, the main container is the post list or post detail, the aside container is widgets or toc.
2. Project page
It’s a sub layout of page, include project docs nagivator sidebar, project list, toc.
It’s three-columns layout, the main container is page content, and the left aside is project nagivator and the right aside is toc suffix
3. Other page
Other fragment page, such as “About me”.
It’s two-columns layout like blog article.
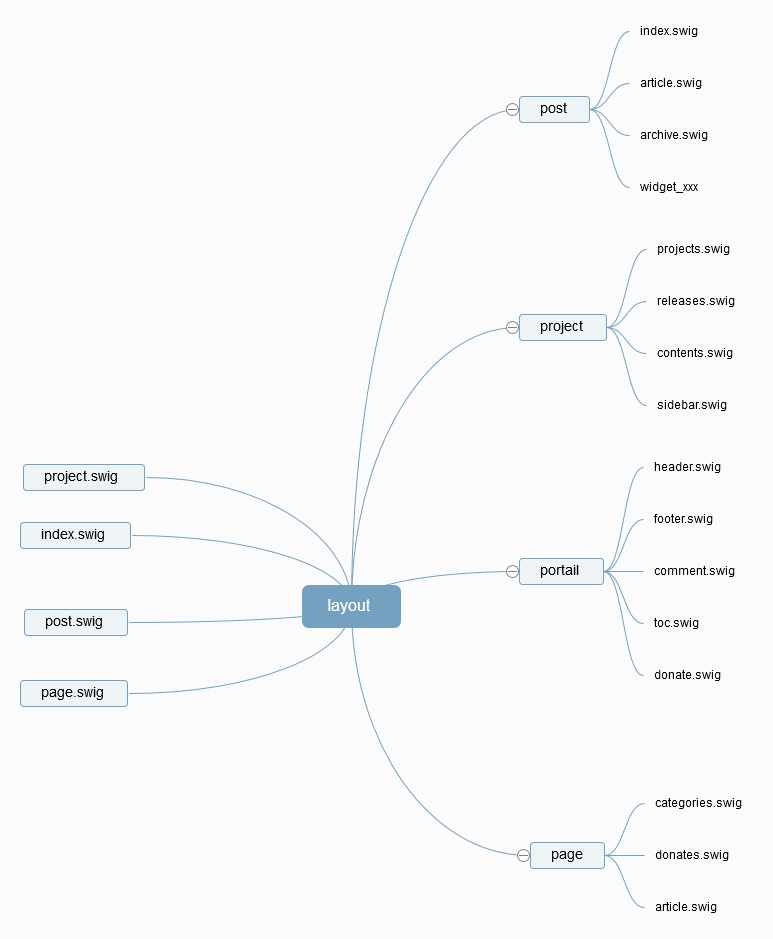
Layout
The layout tree

Please see nova layout for more information.
Plugin
There are many plugins of hexo, it’s easy to write a plugin under hexo.
Just write a .js under scripts in your theme.
here is a sample (scripts/helpers.js) to write a helper plugin to return page title.
// return page title.
hexo.extend.helper.register('page_title', function(page){
var p = page ? page : this.page;
var ret = '';
if (p.title2) {
ret = this.i18n(p.title2);
}
else if (p.title){
ret = p.title;
}
return ret;
});
And another sample of display categories in post:
// insert category of post
hexo.extend.helper.register('post_cates', function(post, options){
var o = options || {};
var _class = o.hasOwnProperty('class') ? o.class : 'category-item';
var icon = o.hasOwnProperty('icon') ? o.icon : 'glyphicon glyphicon-folder-close';
var cats = post.categories;
var _self = this;
var ret = '';
if (cats == null || cats.length == 0) {
return ret;
}
ret += '<span class="post-category">';
ret += '<i class="' + icon + '"></i><span class="hidden-xs">' + _self.__('category.label') + '</span>';
cats.forEach(function(item, i){
ret += '<a class="' + _class + '" href="' + _self.url_for_lang(item.path) + '">' + item.name + '</a>';
});
ret += '</span>';
return ret;
});
Use in layout/post/index.swig
{{ post_cates(post) }}
Will output:
分类软件技术Web
The Nova rewrite lost of helpers of hexo to simplify the style. Please visit Helpers for more informations.
Front-matter
Front-matter is a block of YAML or JSON at the beginning of the file that is used to configure settings for your writings. Front-matter is terminated by three dashes when written in YAML or three semicolons when written in JSON.
So you can use it to do lots of things.
See Nova Front-matter for more information.
Optimize
I18n
Nova use hexo-generator-i18n to generate multi-languages site. The default languages is Chinese and root/en is Englisth site.
Highlight
It’s a little of failure, code highlight style not work well in Nova.
// highlight
hljs.initHighlightingOnLoad();
//hljs.configure
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
Image
Find all images in article and add fancybox style.
$('.article').each(function(i){
$(this).find('img').each(function(){
/*if (!$(this).hasClass('img-responsive')) {
$(this).addClass('img-responsive')
}*/
if ($(this).parent().hasClass('fancybox')) return;
var alt = this.alt;
if (alt) $(this).after('<span class="funcybox-caption">' + alt + '</span>');
$(this).wrap('<a href="' + this.src + '" title="' + alt + '" class="fancybox"></a>');
});
$(this).find('.fancybox').each(function(){
$(this).attr('rel', 'article' + i);
});
$(this).find('table').each(function(){
if (!$(this).hasClass('table-bordered')) {
$(this).addClass('table');
$(this).addClass('table-bordered');
}
});
});
if ($.fancybox){
$('.fancybox').fancybox();
}
SEO
Nova has three helper to enhance the SEO.
- head_title: Generate optimized title string in <title>
- head_keywords: Add tags/categores of post into keywords
- head_description: TODO, plan to add description in Front-matter and add post excerpt to description
Donate
partial/donate.swig support donate in article, the 2d-code images is under image folder.
- donate_alipay.png: Donate via Alipay
- donate_wechat.png: Donate via Wechat
Baidu site tools
For China.
login 百度站长平台, and add your site then to verify.
Verification
- File verification
download baidu_xxxx_verify.html and upload to your site root dir to verify. - HTML tag verification
add<meta name="baidu-site-verification" content="xxx" />
to your home .html - CNAME verification
add a cname dns parser to zz.baidu.com
tools
After site added, you can do
- Post links
I choose post my links automatically using following script
<script>
(function(){
var bp = document.createElement('script');
bp.src = '//push.zhanzhang.baidu.com/push.js';
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
- Update robots
Update your robots.txt under your site root dir - Search in sites
Enable and add your script - Social Share
Custom your share style and add script - Analytics
Enable baidu analytics
6, Feedback
Enable feedback
7, Back to top
Useful function in mobile
本文永久链接: [https://www.ieclipse.cn/2016/03/04/Web/Hexo-your-blog/](https://www.ieclipse.cn/2016/03/04/Web/Hexo-your-blog/) 未经允许,禁止转载,如有问题,请在我的博客原始页面提交评论。